Redaktørens indsatsområder kan inddeles i: alt tekster, headline order, sensoriske egenskaber samt deskriptive linktekster. Her får du en guide til, hvordan du som redaktør får skudt tilgængelighedsarbejdet igang - det er nemlig slet ikke så kompliceret, som det kan lyde.
1: Alt tekster
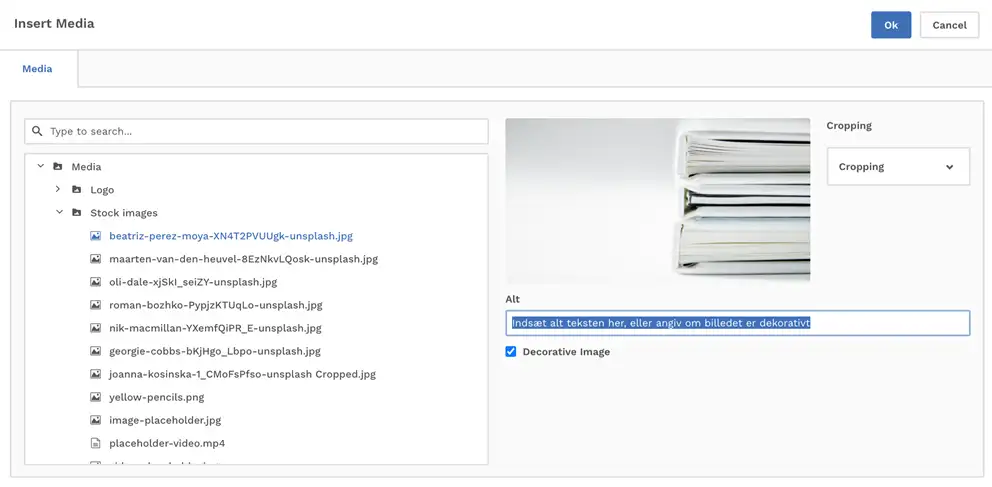
Alt tekster eller “alternativ tekst” er simpelt sagt tekst til skærmlæsere. Hvis en svagtseende eller blind person får læst et site op med en skærmlæser, skal billeder og links indeholde en tekst i din HTML, så skærmlæseren kan læse denne op. Rent teknisk har billeder en “alt” attribut og links har en “title” attribut, dog er formålet det samme; Alternativ tekst, som skærmlæseren læser op. Her ses et eksempel i vores eget CMS GoBasic, hvor det er muligt at udfylde en alt tekst:

De fleste CMS systemer har et felt hvor du kan indsætte alt teksten. Hvis du er heldig, har dit CMS også muligheden for at angive dit billede som “dekorativt billede”. Denne funktion er vigtig, da det ikke er nødvendigt for en blind person at få beskrevet et billede, som er dekorativt. Her er et eksempel:

Alt tekst: “En person med kondisko står på to træbjælker med hønsenet omkring sig. I baggrunden ses brune blade og vand”.
Billeder som disse kaldes dekorative, da de ikke har nogen relevans for forståelsen af artiklen. Hvis du som person med skærmlæser får læst alle billeder op på et website med tekster som disse, vil der blive læst en masse irrelevant information op. Teknisk er den dekorative tekst en tom alt attribut i HTML’en, men her er det vigtigt at slå fast med sin CMS udbyder, at der er mulighed for at efterlade en tom alt attribut i koden. Det er ikke nok at undgå at udfylde teksten, da du kan risikere at alt attributten slet ikke eksisterer. Dette vil være forvirrende for personer med skærmlæsere, da de ikke kan vide om det er et billede af betydning eller ej.
2: Headline order
Overskriftsrækkefølgen gør det overskueligt for skærmlæseren, at hoppe gennem overskrifterne og få overblik over indholdet. Derfor er det en god idé at bruge dine overskrifter så det er let, at skimme indholdet i artiklen.
Du kender måske <h1>’ere, <h2>’ere og <h3>’ere i HTML, eller også kender du overskrifterne i en akademisk artikel eller et Word dokument, som er inddelt i nummererede afsnit:
1.0 Indledning
2.0 Teori
2.1 Michel Foucault
3.0 Metode
3.1 Albert Camus
Ovenstående eksempel er mere eller mindre den måde, du skal sikre at dine overskrifter er struktureret på dit website. Dog er der to regler, som skiller sig ud:
- Siden skal indeholde minimum én overskrift på niveau 1 (<h1>), som beskriver sidens hovedindhold eller titel.
- Herefter er det øverste niveau 2 (<h2>). Der må gerne være flere <h2>’ere, men husk at brug niveau 3-6 hver gang, du går et niveau dybere ned i strukturen.
Du kan altså sagtens vende tilbage til niveau 2 i din artikel, selvom du har brugt en niveau 3 overskrifter nedenunder.
3: Sensoriske egenskaber
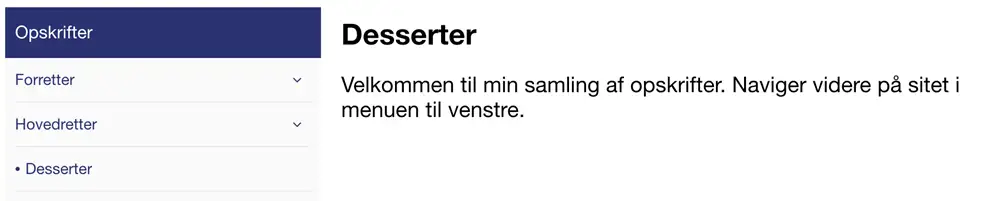
Sensoriske egenskaber refererer bl.a. til den måde, du beskriver elementer på dit website i teksten. Tag f.eks. dette eksempel:

Teksten under overskriften refererer til et element, som befinder sig til venstre. Problemet med denne tekst er, at en skærmlæser blot vil læse indholdet på siden op i den rækkefølge, der er programmeringsmæssigt bestemt på siden. Personer med skærmlæsere kan sandsynligvis ikke se elementerne på siden, hvilket forvirrer yderligere med tekst såsom “til venstre” eller “til højre”. Derudover vil elementerne også være struktureret anderledes på mobil og ipad, hvilket også vil komplicere teksten for mobilbrugere. Sørg derfor at undgå tekst som denne, og brug istedet tekst såsom: “Velkommen til min side med opskrifter. Brug menuen til at navigere videre på sitet”.
4: Beskrivende linktekster
Dine linktekster er vigtige, både for forståelsen af sitet og for skærmlæseren. Et eksempel på et dårligt link er: “Læs mere her”. Hvis brugeren møder en knap med denne tekst, uanset om der bruges skærmlæser eller ej, er det utydeligt hvad linket fører til. Istedet bør du skrive links som: “Læs mere her i vores årsrapport for 2019”.
Af æstetiske årsager vælger mange redaktører at bruge korte linktekster såsom “Klik her” og “Læs mere her”, men det er en god idé at komme ud af denne vane, da du ellers vil skulle give linket eller knappen en alternativ tekst som beskriver, hvad der ligger bag linket.
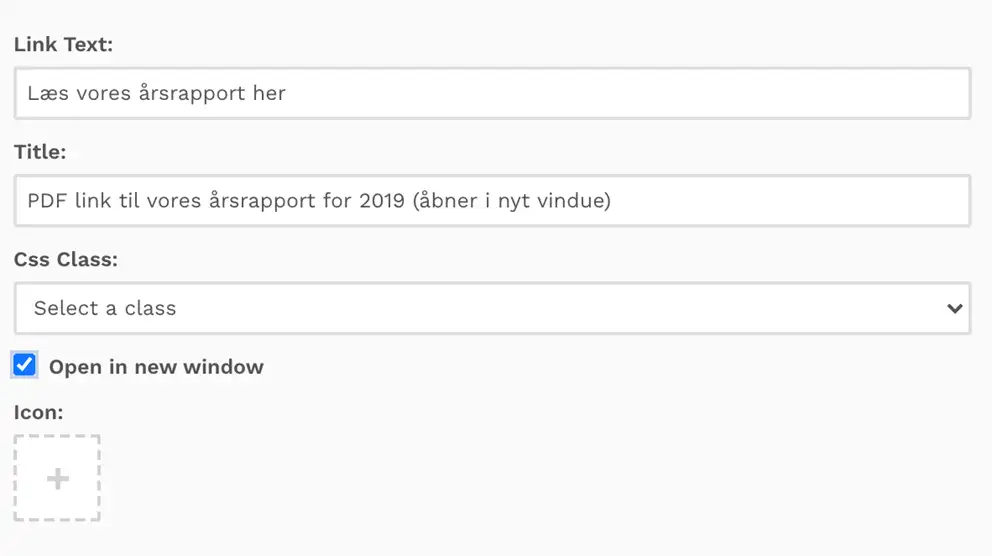
Hvis det alligevel er nødvendigt at give linket en alternativ tekst, skal du give den en “title” attribut. Her ses et eksempel fra vores eget CMS GoBasic på, hvordan du udfylder en title attribut:

5: Billeder af tekst
Til sidst skal det understreges, at billeder af tekst altid skal undgås. Hvis det er absolut nødvendigt kan du skrive en alt tekst som beskriver hvad der står på billedet, men generelt set vil det altid været at foretrække, at skrive teksten ved siden af billedet, eller oven på med HTML, så skærmlæseren kan læse det.
Vi håber, at du føler dig bedre rustet til at tage fat på redaktørarbejdet nu. Du er altid velkommen til at tage fat i os, hvis du vil høre mere om tilstanden af tilgængelighed på dit site.