GoBasic indeholder sideskabeloner, som er dem, vi typisk ser vores kunder bruge til forside, underforside og indholdsside. I det følgende afsnit vil vi beskrive de forskellige sideskabeloner, og hvad de typisk bruges til.
Udvælg de skabeloner, der passer bedst til jeres behov, så I har jeres skabelonvalg klar til indholdsopsætningen.
Forsideopbygning
Til forsider anbefaler vi en af disse tre skabeloner:
Kampagneside
 Brug det kampagnebaserede udtryk, hvis I har indhold som understøtter store flader med billeder, fx en baggrundsvideo. Det kan også være, I ønsker et luftigt udtryk, som ikke har for mange elementer på forsiden.
Brug det kampagnebaserede udtryk, hvis I har indhold som understøtter store flader med billeder, fx en baggrundsvideo. Det kan også være, I ønsker et luftigt udtryk, som ikke har for mange elementer på forsiden.
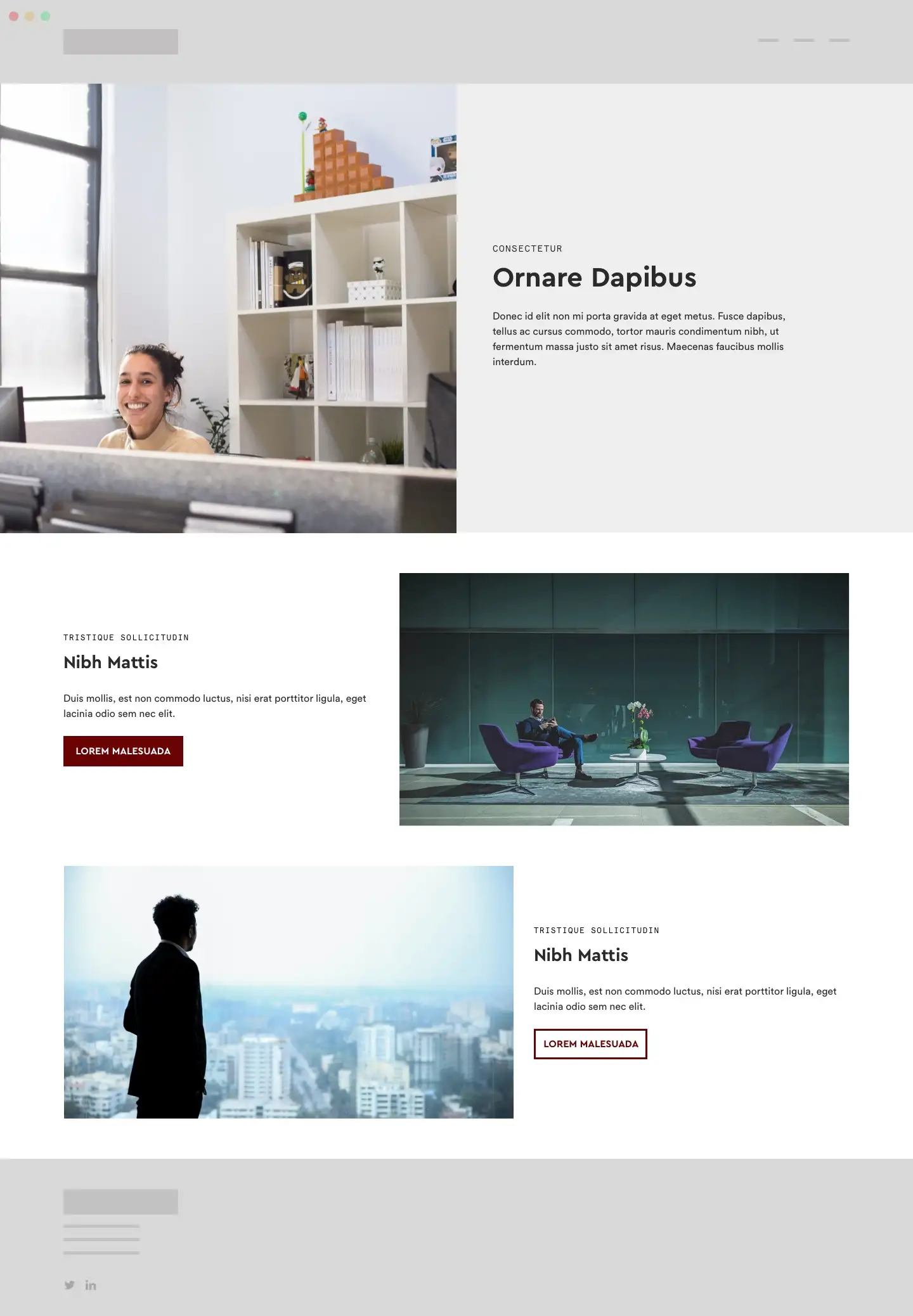
Dette udtryk er mere visuelt, og mindre informationsrigt.
Informationsrig side
 Det informationsrige udtryk er til jer, der har mange informationer, kasser, bokse, nyhedsfeeds osv. I har ikke brug for store, visuelle flader og en stor mængde af luft, da I har mange informationer, der alle skal have plads på forsiden
Det informationsrige udtryk er til jer, der har mange informationer, kasser, bokse, nyhedsfeeds osv. I har ikke brug for store, visuelle flader og en stor mængde af luft, da I har mange informationer, der alle skal have plads på forsiden
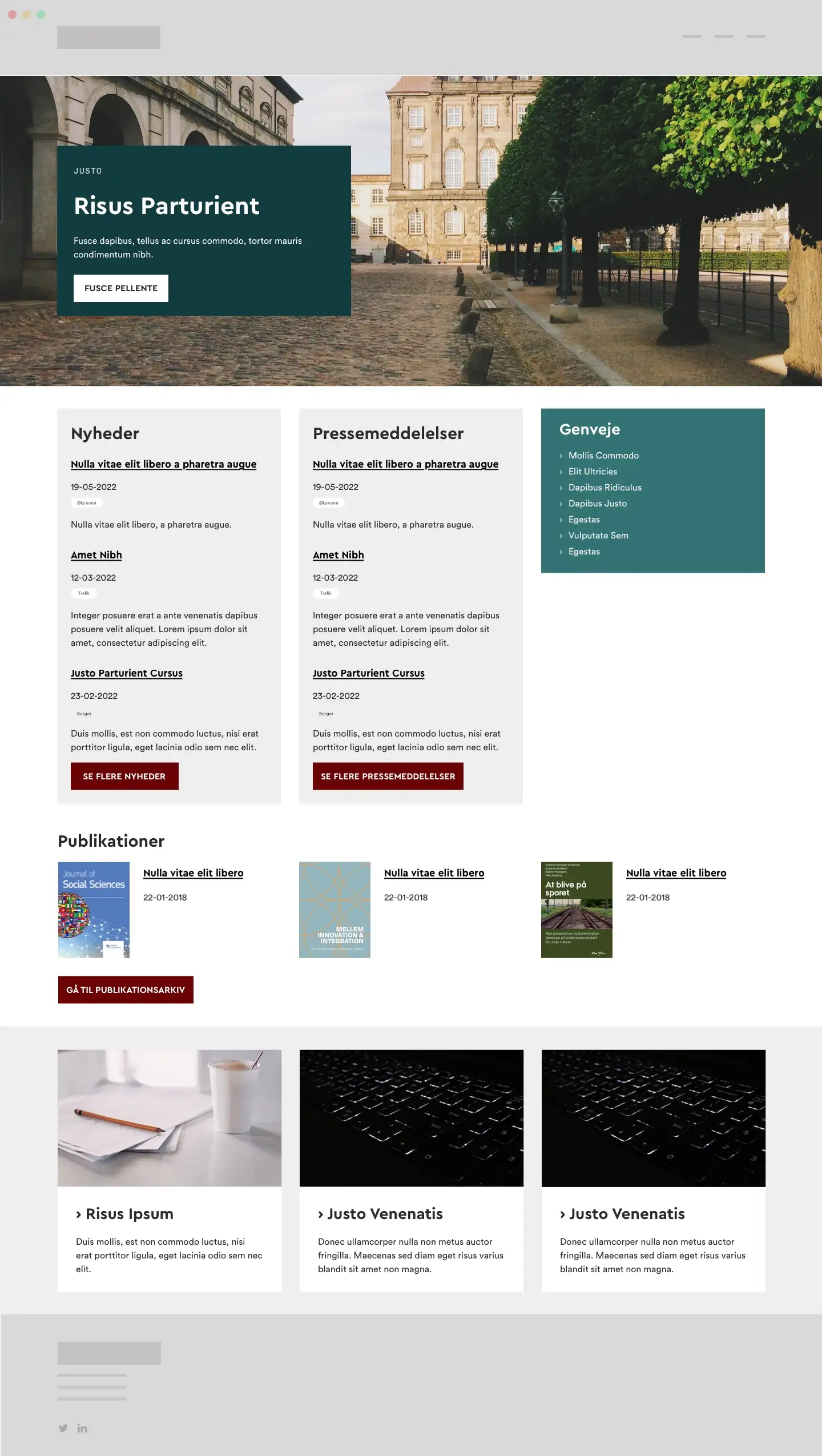
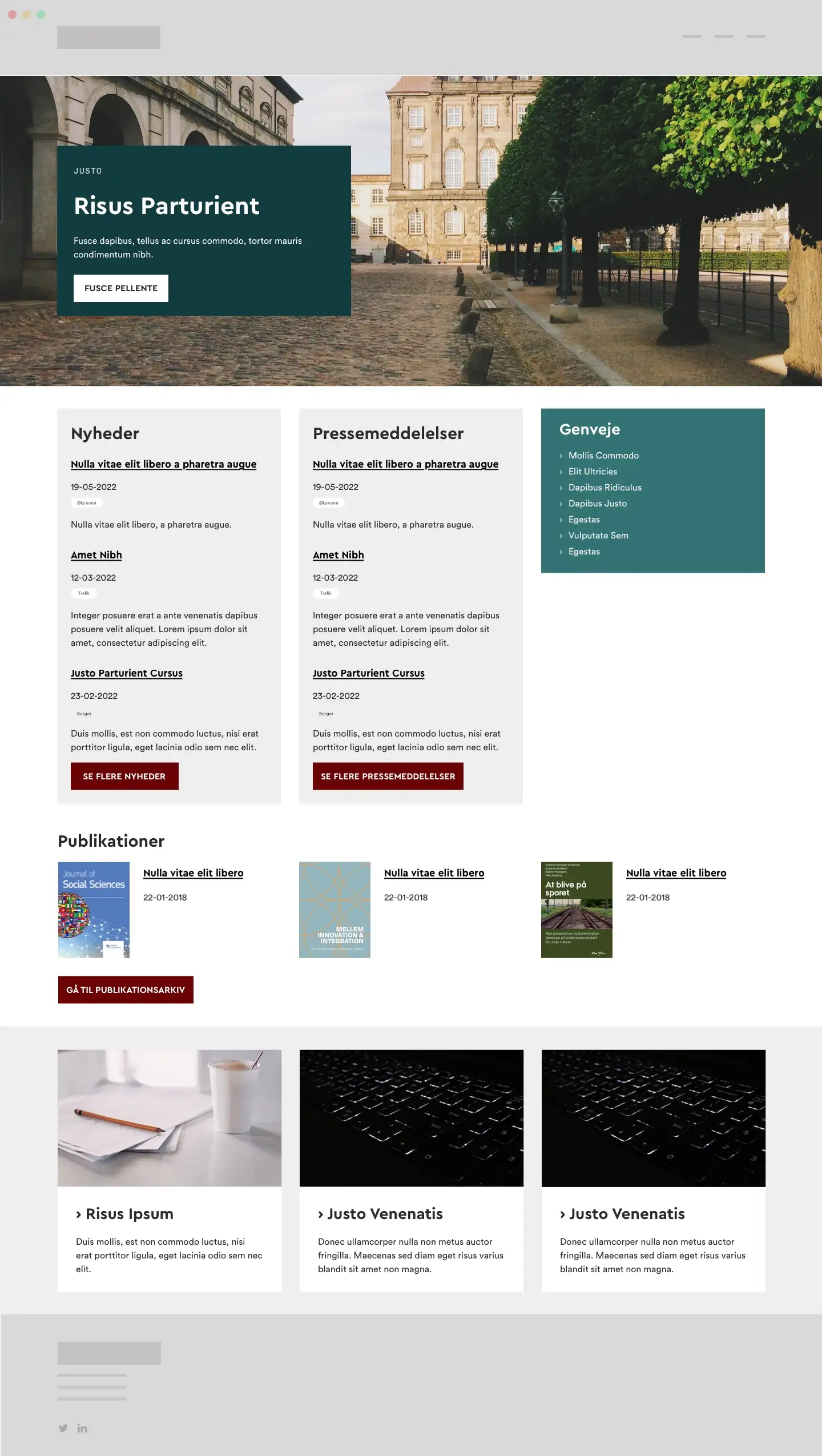
Klassisk myndighed
 Den klassiske myndighed har typisk brug for at introducere til myndigheden, præsentere en nyheds- og evt. pressemeddelelsessektion og måske også fremhæve en karrieresektion eller en side om ministeren.
Den klassiske myndighed har typisk brug for at introducere til myndigheden, præsentere en nyheds- og evt. pressemeddelelsessektion og måske også fremhæve en karrieresektion eller en side om ministeren.
Visitkortet
 Visitkortet er et website med en smal og ikke så dyb struktur: Få sider, lille mængde indhold og brug for kort at præsentere virksomheden.
Visitkortet er et website med en smal og ikke så dyb struktur: Få sider, lille mængde indhold og brug for kort at præsentere virksomheden.
Underforsideopbyging
Til jeres underforsider, også kaldet sektionssider, anbefaler vi at vælge mellem følgende templates:
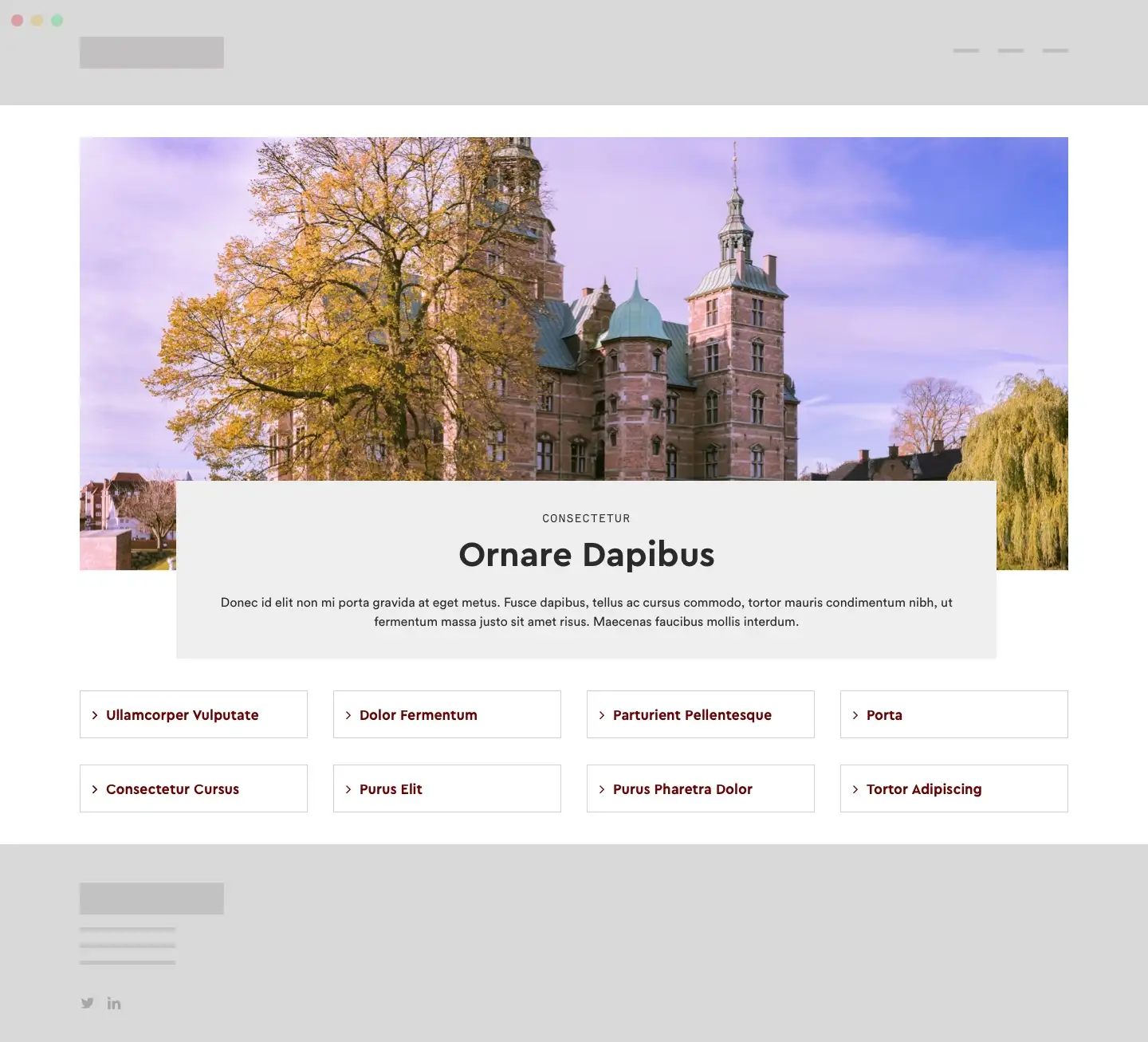
Automatisk undernavigation
 Denne undersides eneste formål er at få brugeren videre på sitet. Den er bygget op med et Hero modul, som introducerer sidens emne og herefter et Sub Menu modul til automatisk at præsentere sidens undersider. Redaktionelt er dette en nem løsning, da der ingen vedligeholdelse er på skabelonen, udover et evt. topbillede samt tekst i det øverste Hero modul.
Denne undersides eneste formål er at få brugeren videre på sitet. Den er bygget op med et Hero modul, som introducerer sidens emne og herefter et Sub Menu modul til automatisk at præsentere sidens undersider. Redaktionelt er dette en nem løsning, da der ingen vedligeholdelse er på skabelonen, udover et evt. topbillede samt tekst i det øverste Hero modul.
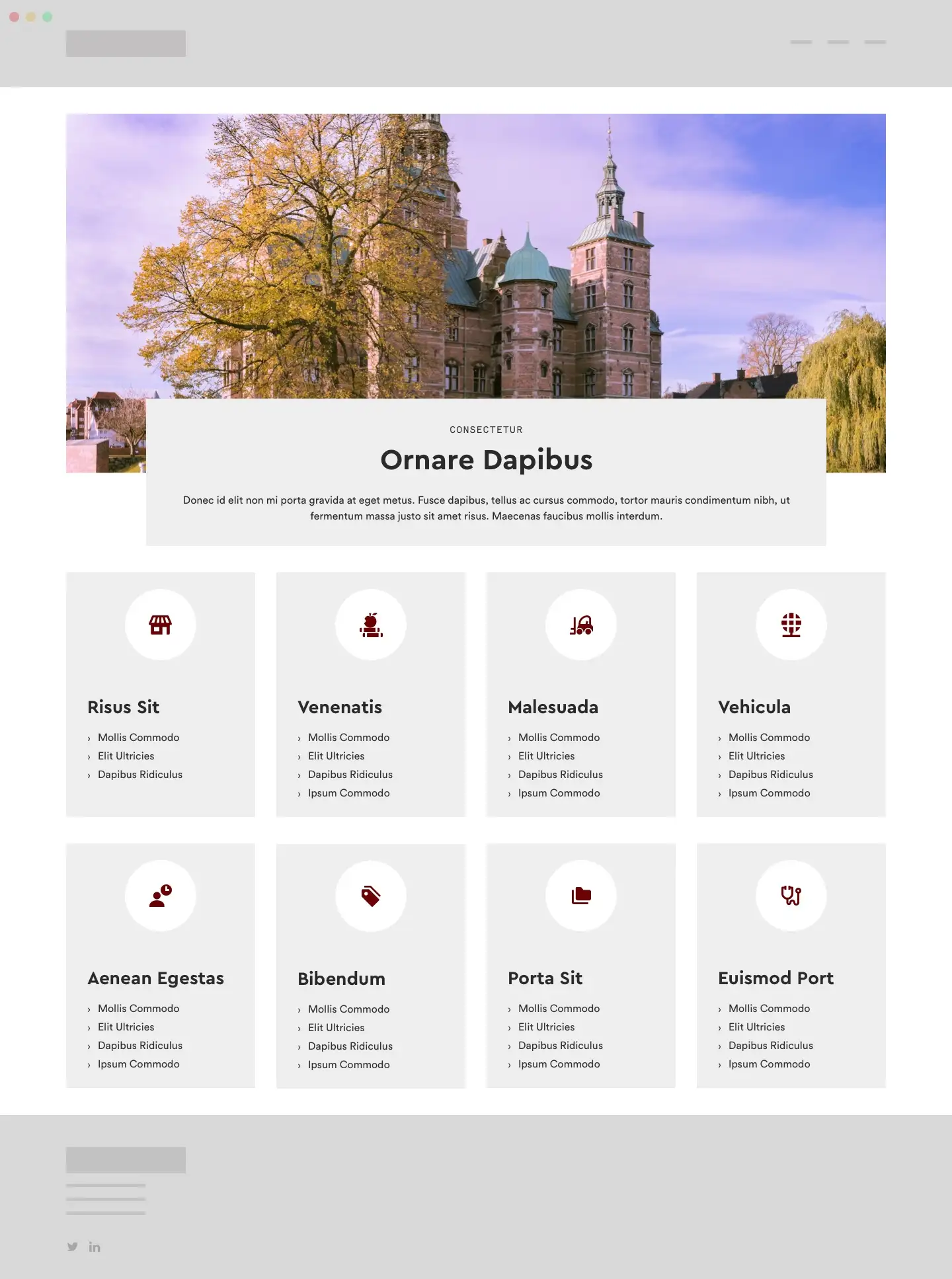
Redaktionel undernavigation
 Denne sides formål er det samme som den automatiske undernavigation. Forskellen er dog her, at denne side er mere håndholdt, dvs. redaktøren manuelt skal indsætte ikoner og links. I får med denne skabelon en mere visuel side, men samtidigt en side, der kræver mere vedligehold fra redaktørerne.
Denne sides formål er det samme som den automatiske undernavigation. Forskellen er dog her, at denne side er mere håndholdt, dvs. redaktøren manuelt skal indsætte ikoner og links. I får med denne skabelon en mere visuel side, men samtidigt en side, der kræver mere vedligehold fra redaktørerne.
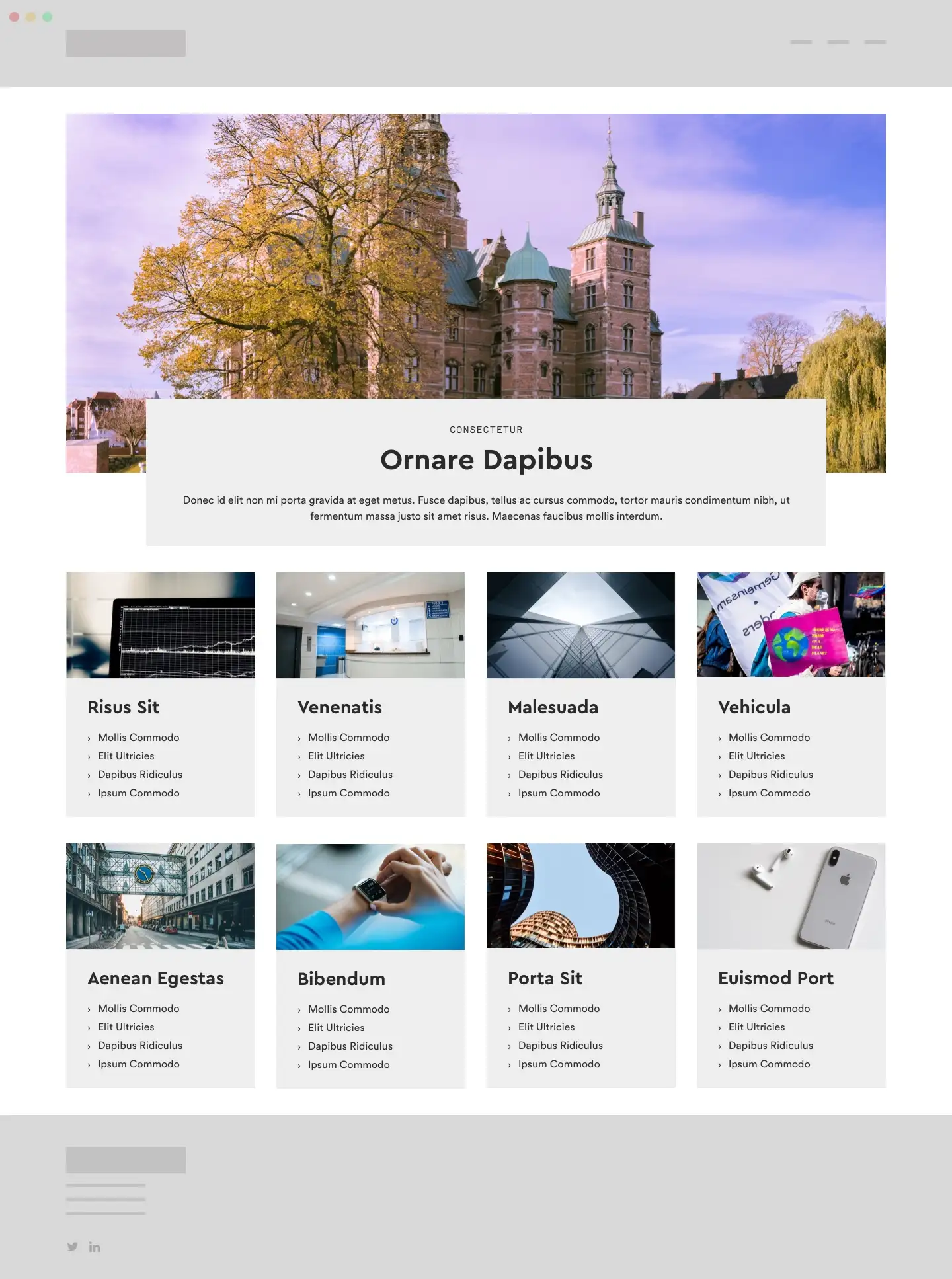
Siden kan også bygges op med billeder i stedet for ikoner:

Indholdssideopbygning
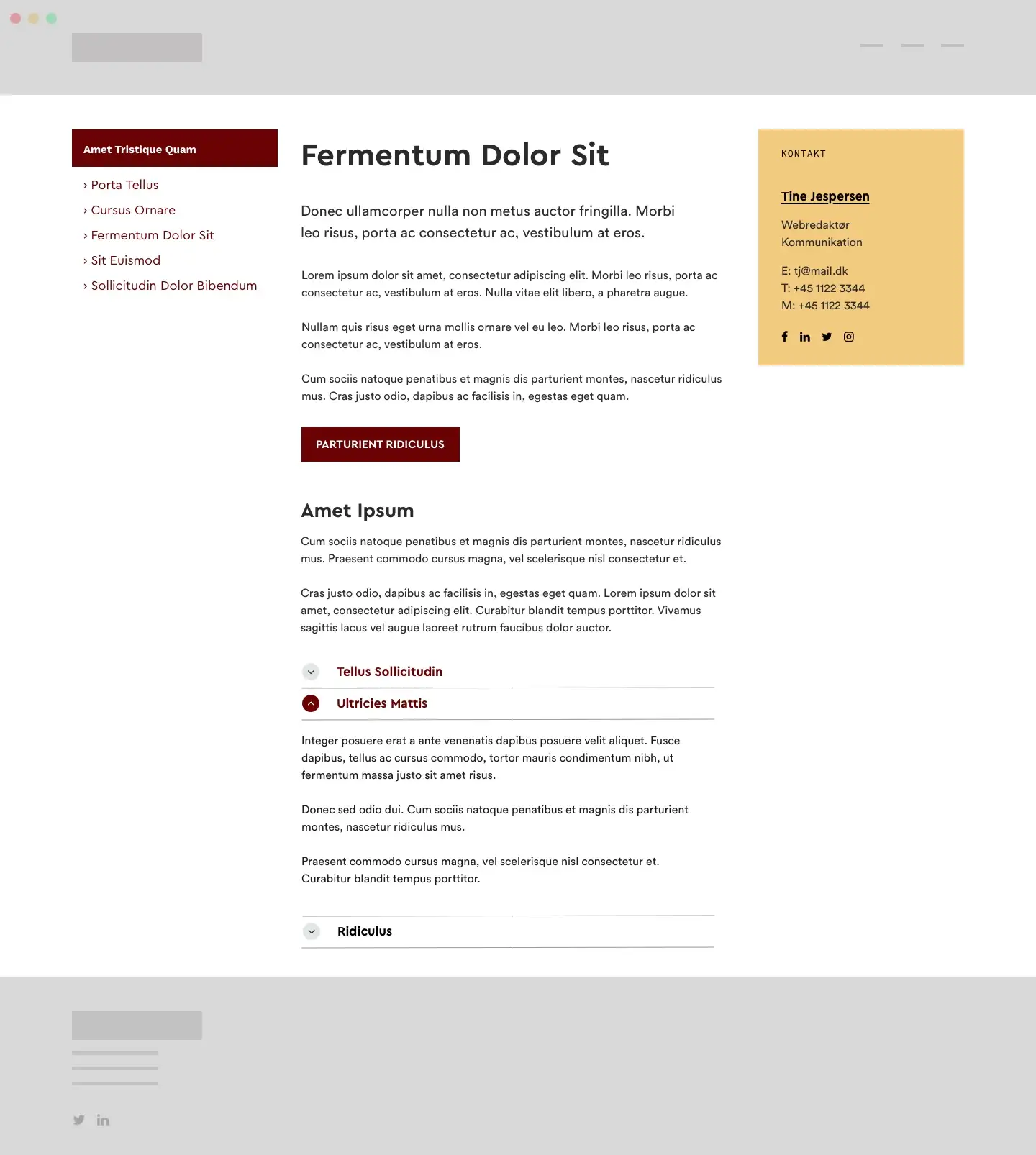
Klassisk indholdsside
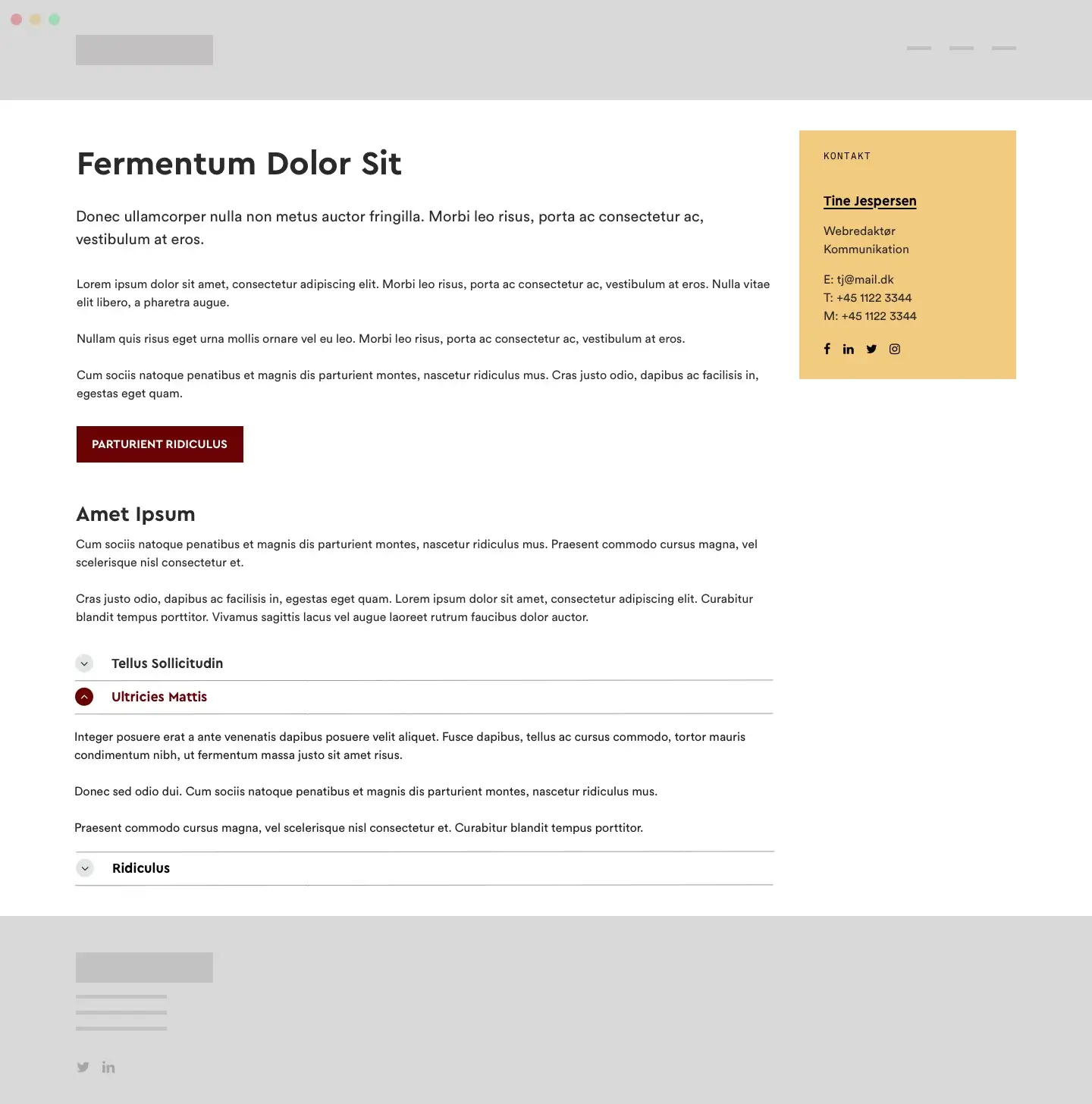
 Den klassiske indholdsside er typisk et par niveauer nede i strukturen, og er god til at præsentere indhold i artikelformat: Tænk længere tekster uden en stor mængde moduler og visuelle elementer.
Den klassiske indholdsside er typisk et par niveauer nede i strukturen, og er god til at præsentere indhold i artikelformat: Tænk længere tekster uden en stor mængde moduler og visuelle elementer.
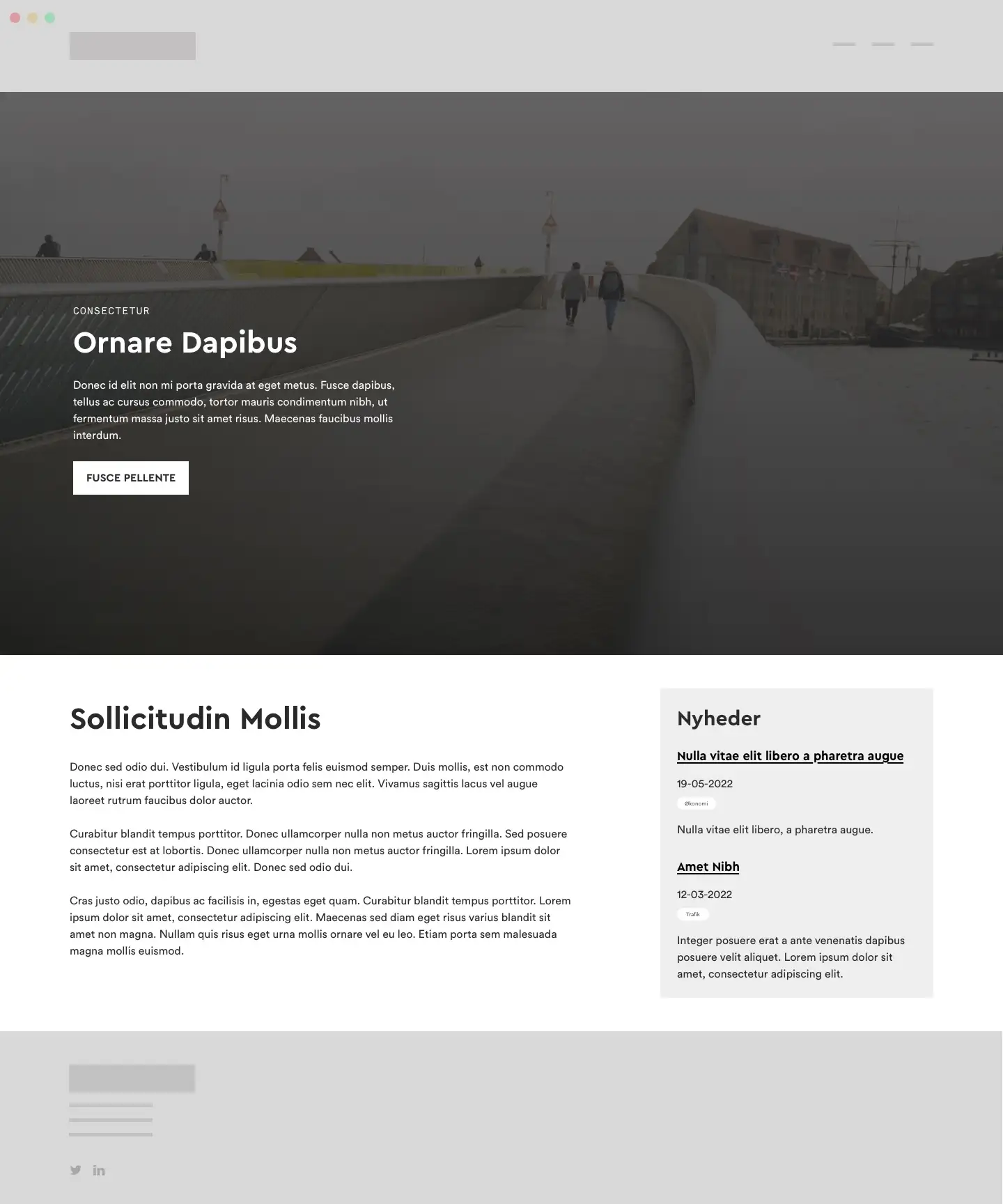
På denne sidetype skal du tage stilling til, om du vil gøre brug af en venstrenavigation eller ej. Her er det vigtigt at være konsekvent i dit valg, så hvis du går med venstremenuen på de klassiske indholdssider, skal alle sider af denne type have en venstrenavigation.
Siden ser sådan her ud, uden venstrenavigation:

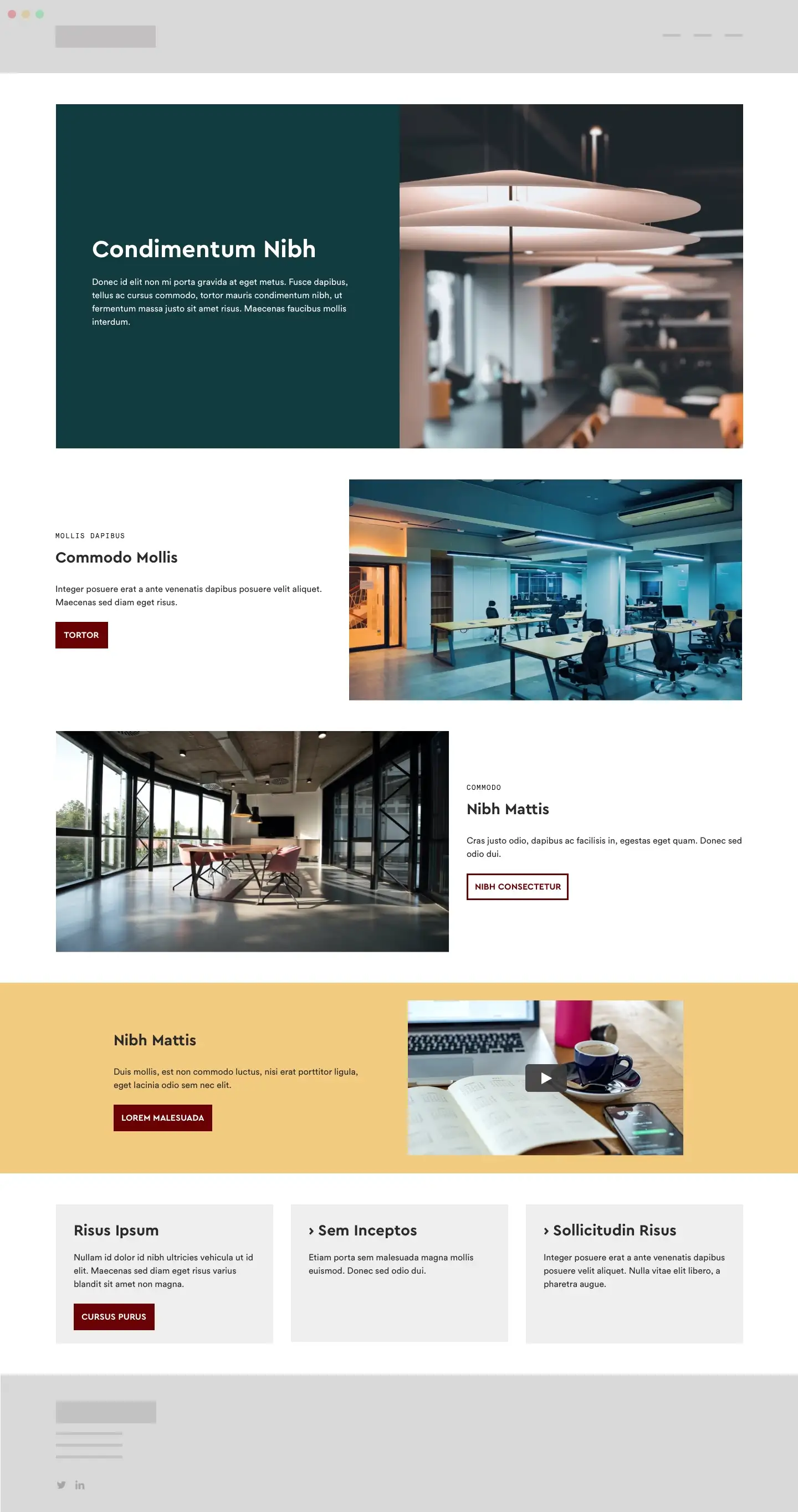
Visuel indholdsside
 Den visuelle indholdsside kan også bruges som underforside, f.eks. på en “Om os”, “Job og karriere” eller mere oplevelsesorienteret/kampagnelignende side. Det kan være, at du har brug for kun at præsentere et par af undersiderne samt et par mere visuelle elementer. Eller det kan være, du har brug for at udfolde alle undersiderne med deres egen, visuelle boks.
Den visuelle indholdsside kan også bruges som underforside, f.eks. på en “Om os”, “Job og karriere” eller mere oplevelsesorienteret/kampagnelignende side. Det kan være, at du har brug for kun at præsentere et par af undersiderne samt et par mere visuelle elementer. Eller det kan være, du har brug for at udfolde alle undersiderne med deres egen, visuelle boks.